Hey there awesome coders, before starting this blog, let me tell you , I will be posting 30 Javascript projects for beginner level coders. This blog is (indeed) a part of those 30 projects.
*In this post, we are going to make : *
- Simple Calculator without its GUI
- Complete GUI calculator
Simple Calculator
Note that,This simple calculator dont have the GUI code, just a basic code for calculator// program for a simple calculator (@thegeekyb0y)
// take the operator input
const operator = prompt('Enter operator ( either +, -, * or / ): ');
// take the operand input
const number1 = parseFloat(prompt('Enter first number: '));
const number2 = parseFloat(prompt('Enter second number: '));
let result;
// using if...else if... else
if (operator == '+') {
result = number1 + number2;
}
else if (operator == '-') {
result = number1 - number2;
}
else if (operator == '*') {
result = number1 * number2;
}
else {
result = number1 / number2;
}
// display the result
console.log(`${number1} ${operator} ${number2} = ${result}`);
Output
Enter operator ( either +, -, * or / ): +
Enter first number: 12
Enter second number: 17
12+17= 29
In the above code , its functionality is simply visible in comments and we gave input options to choose for the operators, In this case, i added two numbers. Well, thats it, now play with this code.
Moving on to the next topic, Lets learn to create A GUI calculator. It will use HTML,CSS,Javascript all of them.
HTML Code
We have to make certain Div throughout the program. Code is as follows.
#html section for GUI Calculator (thegeekyb0y)
<section>
<div class="container">
<div class="calculator">
<div class="display">
<div class="display-1">0</div>
<div class="display-2">0</div>
<div class="temp-result"></div>
</div>
<div class="all_button">
<div class="button all-clear">C</div>
<div class="button last-entity-clear">CE</div>
<div class="button operation">%</div>
<div class="button operation">/</div>
<div class="button number">7</div>
<div class="button number">8</div>
<div class="button number">9</div>
<div class="button operation">x</div>
<div class="button number">4</div>
<div class="button number">5</div>
<div class="button number">6</div>
<div class="button operation">-</div>
<div class="button number">1</div>
<div class="button number">2</div>
<div class="button number">3</div>
<div class="button operation">+</div>
<div class="button btn-0 number">0</div>
<div class="button number dot">.</div>
<div class="button equal">=</div>
</div>
</div>
</div>
</section>
CSS Code
Its all about creativity in this section , how much and beautiful one can design, here I am showing a basic code but you can customize and design as you want to.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
font-family: "Montserrat", sans-serif;
}
section {
background-color: rgb(18, 26, 31);
min-height: 100vh;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.container {
width: 90%;
max-width: 400px;
background-color: rgb(39, 55, 59);
border-radius: 8px;
overflow: hidden;
}
.display {
background-color: rgb(182, 182, 182);
height: 100px;
width: 100%;
text-align: right;
padding: 20px;
font-size: 30px;
position: relative;
}
.display-1 {
opacity: 0.4;
font-size: 20px;
height: 20px;
overflow: hidden;
}
.temp-result {
position: absolute;
bottom: 0;
left: 10;
font-size: 20px;
opacity: 0.3;
}
.all_button {
color: whitesmoke;
display: grid;
grid-template: repeat(4, 1fr) / repeat(4, 1fr);
}
.button {
border: 0.5px solid rgba(92, 92, 92, 0.137);
display: inline-block;
height: 100px;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
font-size: 30px;
cursor: pointer;
}
.button:hover {
background-color: rgb(30, 43, 46);
}
.btn-0 {
grid-column: 1/3;
}
Javascript Code
Well, we just not want to design the calculaot, its of no use it dont work. Im not going to define each function, coz code is long. You can refer to a youtube video for a better understanding. The javascript code is as follows:
const display1El = document.querySelector(".display-1");
const display2El = document.querySelector(".display-2");
const tempResultEl = document.querySelector(".temp-result");
const numbersEl = document.querySelectorAll(".number");
const operationEl = document.querySelectorAll(".operation");
const equalEl = document.querySelector(".equal");
const clearAllEl = document.querySelector(".all-clear");
const clearLastEl = document.querySelector(".last-entity-clear");
let dis1Num = "";
let dis2Num = "";
let result = null;
let lastOperation = "";
let haveDot = false;
numbersEl.forEach((number) => {
number.addEventListener("click", (e) => {
if (e.target.innerText === "." && !haveDot) {
haveDot = true;
} else if (e.target.innerText === "." && haveDot) {
return;
}
dis2Num += e.target.innerText;
display2El.innerText = dis2Num;
// console.log();
});
});
operationEl.forEach((operation) => {
operation.addEventListener("click", (e) => {
if (!dis2Num) return;
haveDot = false;
const operationName = e.target.innerText;
if (dis1Num && dis2Num && lastOperation) {
mathOperation();
} else {
result = parseFloat(dis2Num);
}
clearVar(operationName);
lastOperation = operationName;
console.log(result);
});
});
function clearVar(name = "") {
dis1Num += dis2Num + " " + name + " ";
display1El.innerText = dis1Num;
display2El.innerText = "";
dis2Num = "";
tempResultEl.innerText = result;
}
function mathOperation() {
if (lastOperation === "x") {
result = parseFloat(result) * parseFloat(dis2Num);
} else if (lastOperation === "+") {
result = parseFloat(result) + parseFloat(dis2Num);
} else if (lastOperation === "-") {
result = parseFloat(result) - parseFloat(dis2Num);
} else if (lastOperation === "/") {
result = parseFloat(result) / parseFloat(dis2Num);
} else if (lastOperation === "%") {
result = parseFloat(result) % parseFloat(dis2Num);
}
}
// operation();
equalEl.addEventListener("click", () => {
if (!dis2Num || !dis1Num) return;
haveDot = false;
mathOperation();
clearVar();
display2El.innerText = result;
tempResultEl.innerText = "";
dis2Num = result;
dis1Num = "";
});
clearAllEl.addEventListener("click", () => {
dis1Num = "";
dis2Num = "";
display1El.innerText = "";
display2El.innerText = "";
result = "";
tempResultEl.innerText = "";
});
clearLastEl.addEventListener("click", () => {
display2El.innerText = "";
dis2Num = "";
});
window.addEventListener("keydown", (e) => {
if (
e.key === "0" ||
e.key === "1" ||
e.key === "2" ||
e.key === "3" ||
e.key === "4" ||
e.key === "5" ||
e.key === "6" ||
e.key === "7" ||
e.key === "8" ||
e.key === "9" ||
e.key === "."
) {
clickButtonEl(e.key);
// console.log(e.key)
} else if (e.key === "+" || e.key === "-" || e.key === "/" || e.key === "%") {
clickOperation(e.key);
} else if (e.key === "*") {
clickOperation("x");
// console.log(e.key)
} else if (e.key == "Enter" || e.key === "=") {
clickEqual();
}
// console.log(e.key)
});
function clickButtonEl(key) {
numbersEl.forEach((button) => {
if (button.innerText === key) {
button.click();
}
});
}
function clickOperation(key) {
operationEl.forEach((operation) => {
if (operation.innerText === key) {
operation.click();
}
});
}
function clickEqual() {
equalEl.click();
}
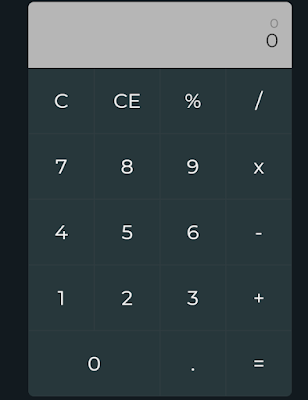
Output

And finally, the code is over. I will suggest to not to just copy these code but learn how the code worked. Thia will improve your coding skills much.
THats all for this blog. You can follow me on twitter and stay tuned for my upcoming blogs. Thanks.