Hey there,today I came with some cool array methods you should start using as a JS Developer. But firstly,lets get a breif introduction to arrays.
What are Arrays
Array methods are built-in functions in JavaScript that you apply to arrays. Each method has a particular function that changes or manipulates the array.
It saves us time because we can use methods instead of hard coding everything!!XD
Here are the array methods you can use:
1. pop()
pop()removes the LAST element of an array and returns that removed element. This method changes the original array and its length.

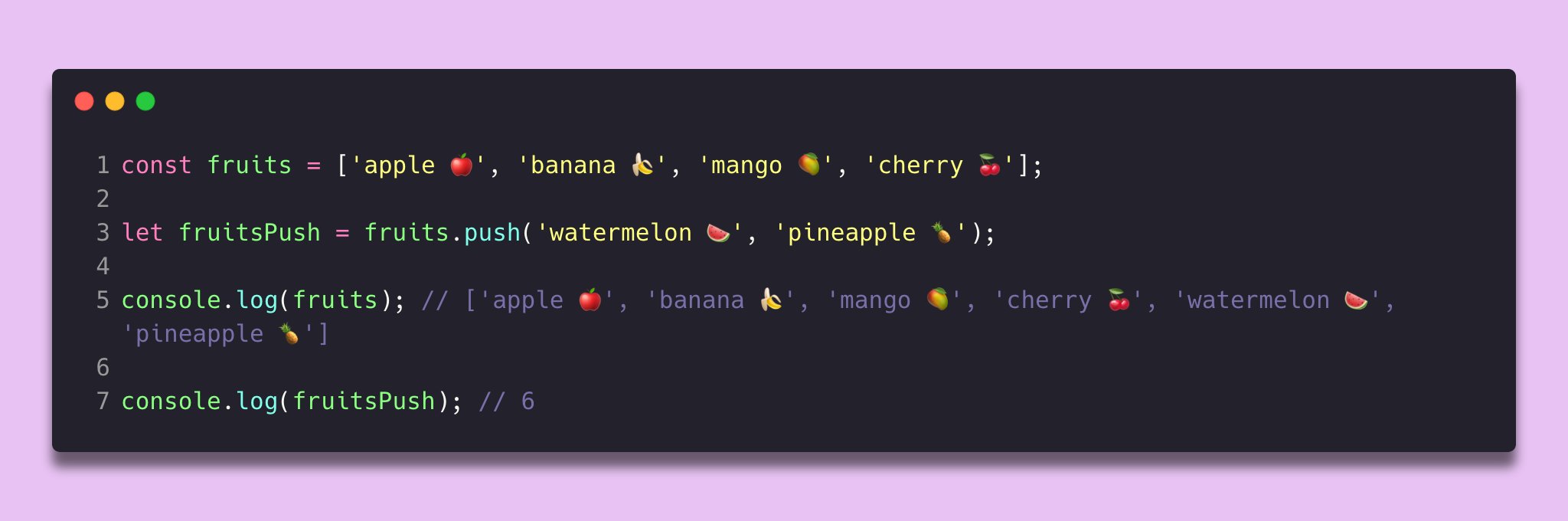
2. push()
The opposite of pop(), push() adds one or more elements to the back of an array. This method changes the original array, and returns the length of the changed array.

3. shift()
shift() removes the FIRST element of an array, and returns the removed element. This method also changes the original array and its length.

4. unshift()
unshift() is the opposite of shift()! unshift() adds one or more elements to the start of an array, and returns the new length of the array.
Order matters; the elements will show up in the order in which you pass them in unshift().

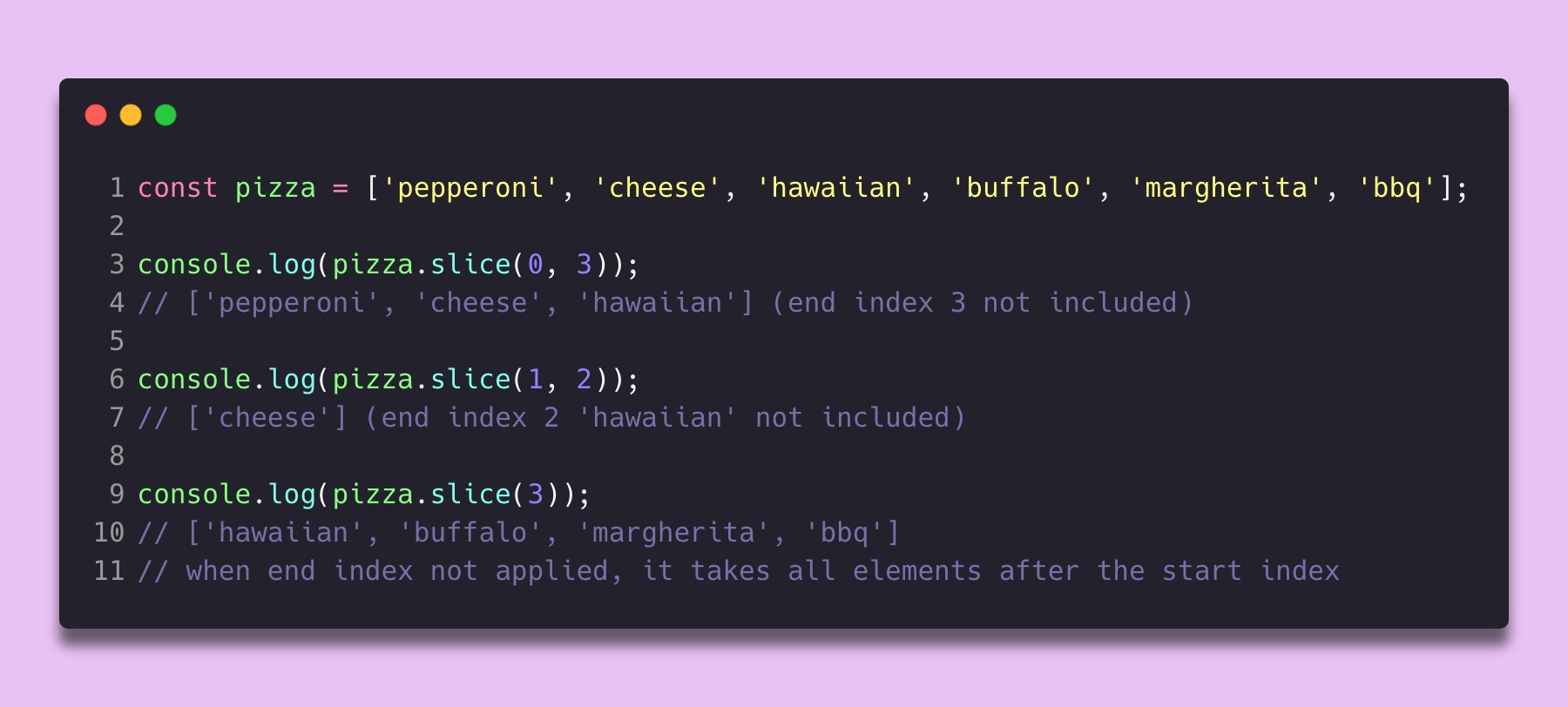
5. slice()
slice() selects a chunk of an array & returns a NEW array with a copy of all elements selected from the start index to the end index. The original array does NOT change.
The element with the ending index isn’t included.

K
6. splice()
splice() DOES change the original array. It removes, replaces, or adds new elements to the array.
splice() method returns an array of the deleted elements. If 0 elements are removed, it returns an empty array.

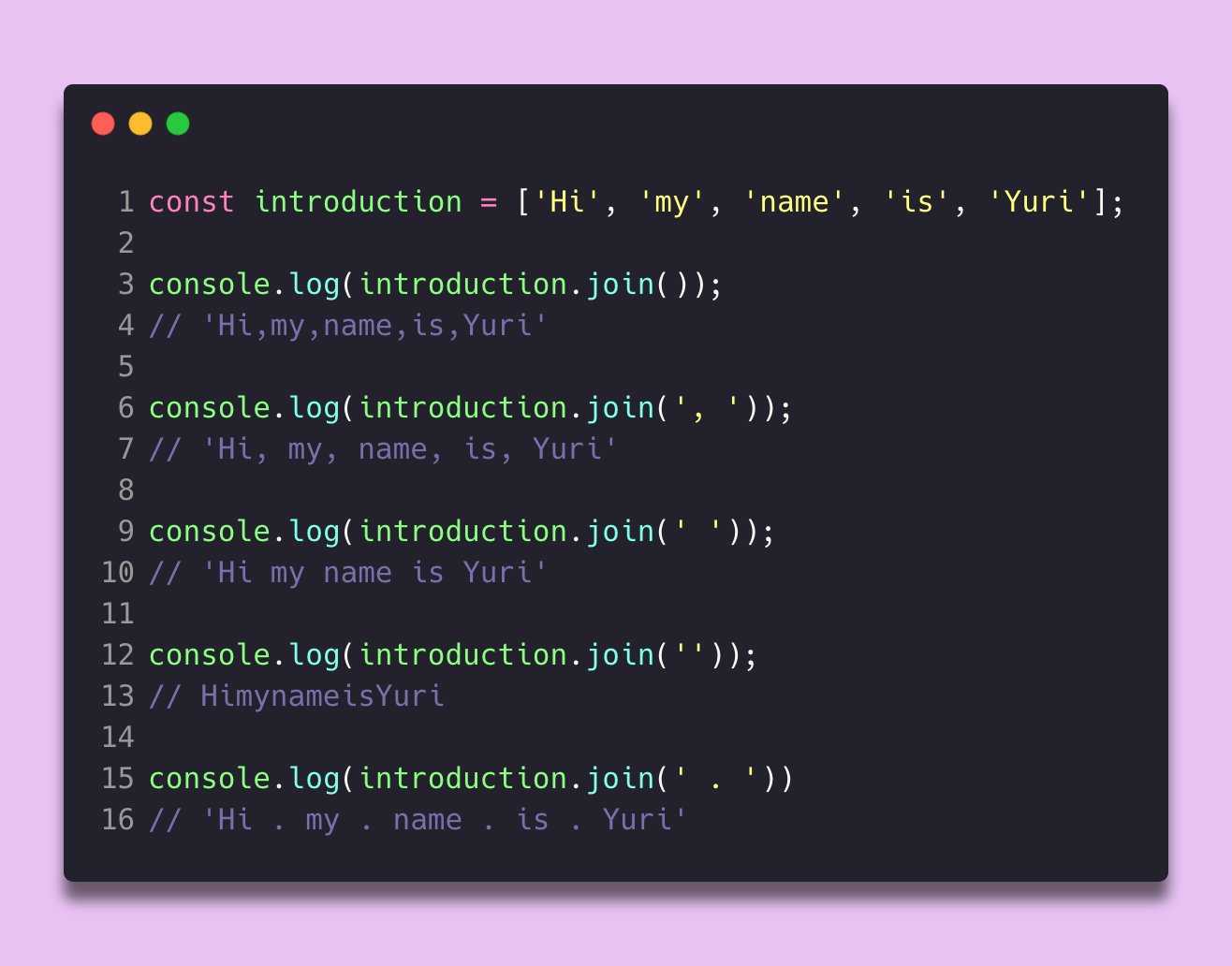
7. join()
join() returns a NEW STRING of array elements either separated by commas or a specified separator.
If there’s only one element in the array, that element is returned as a string with no separator.

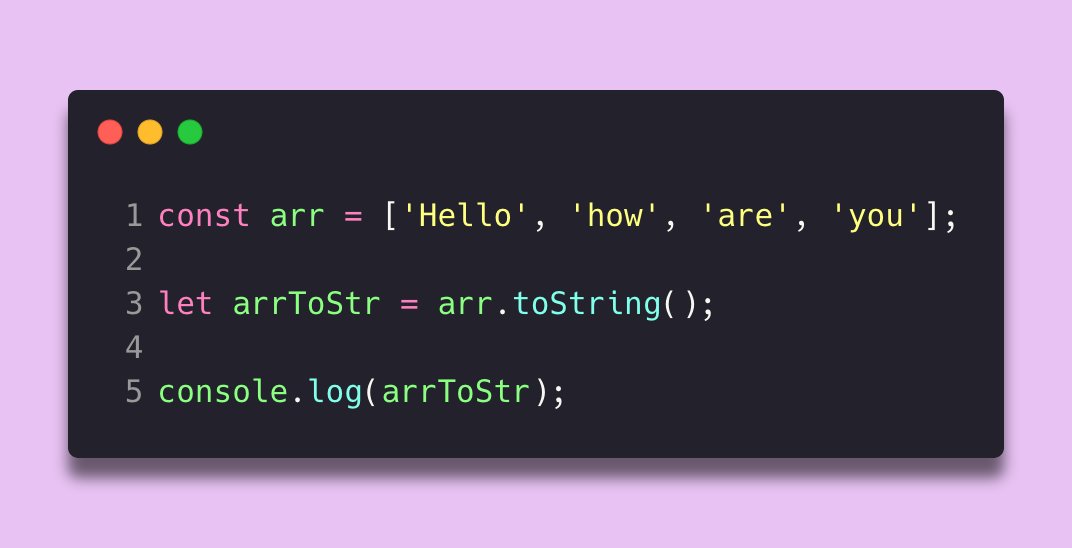
8. toString()
toString() converts an array into a string.

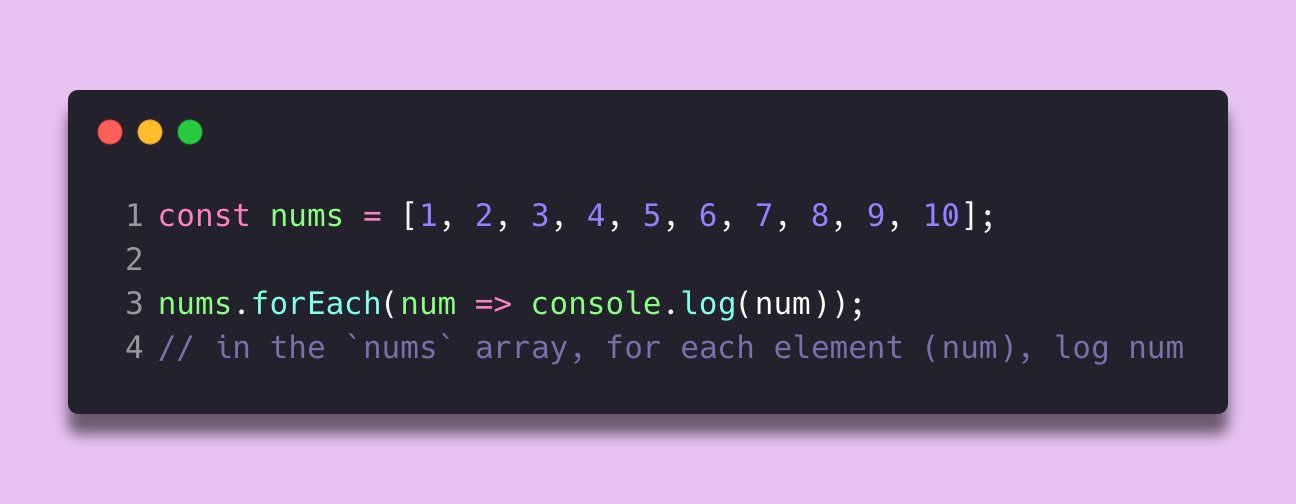
9. forEach()
forEach() helps you loop through the elements of an array. For every array element, it executes a callback function.

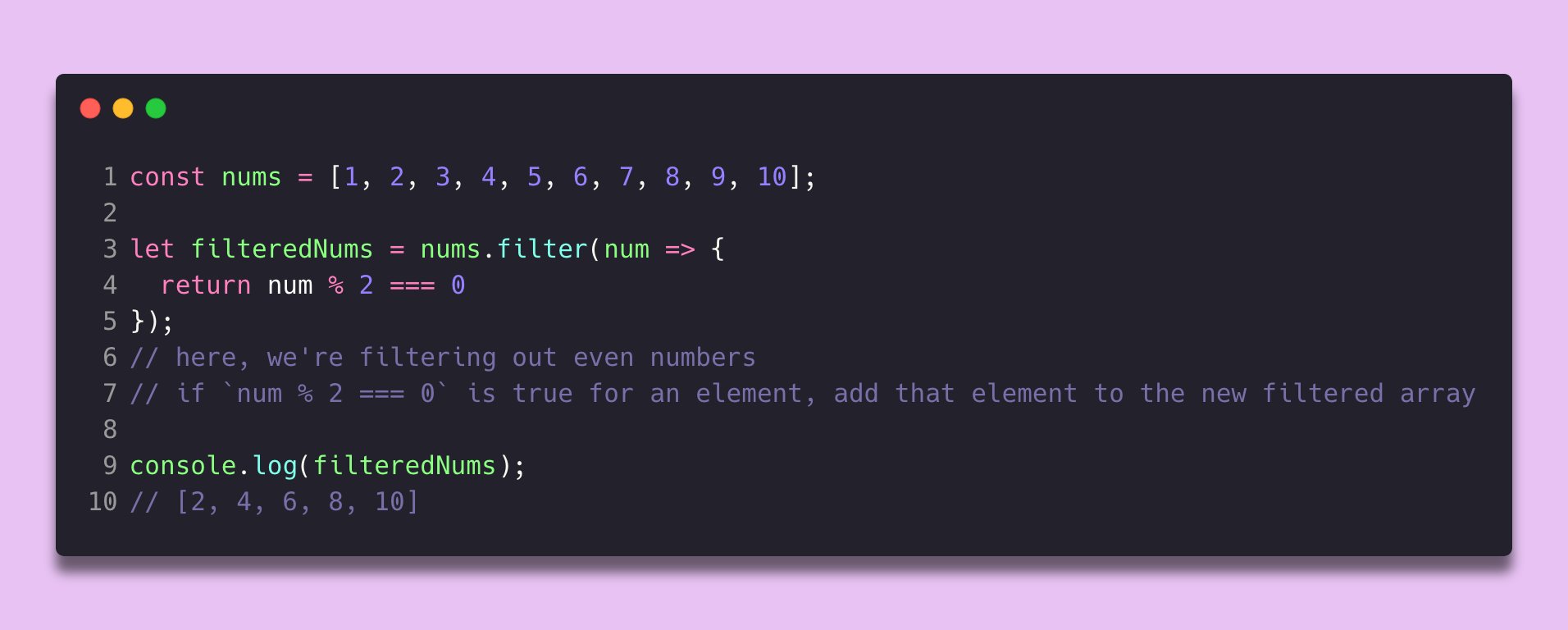
10. filter()
filter() returns a NEW array that ‘filters’ out elements from an array.
Each element of the array is passed to a callback function that either returns true or false. If the callback returns true for a specific element, that element is added to the new array.

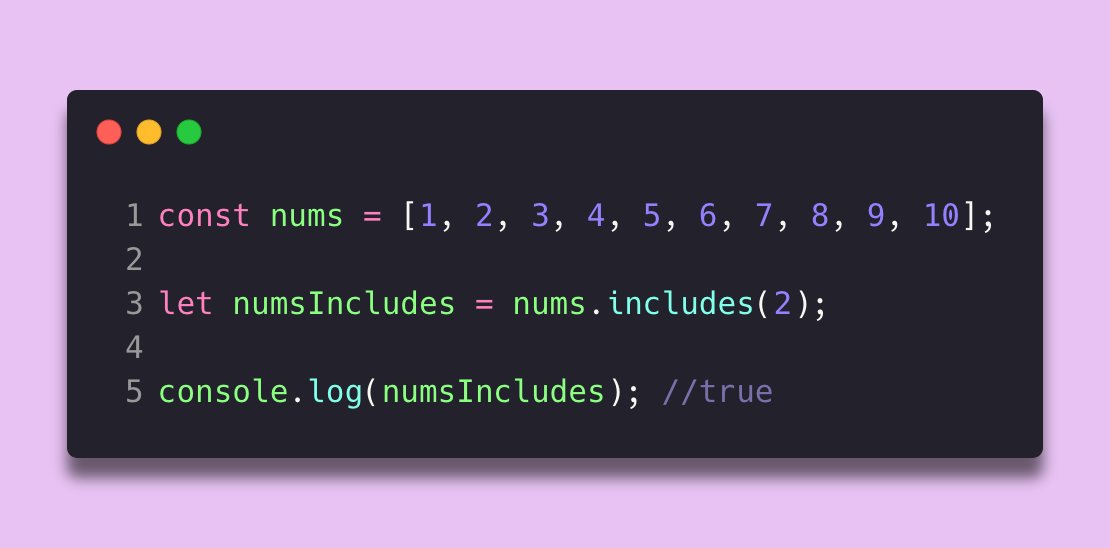
11. includes()
includes() checks if the array includes the item passed to the method. It returns either true or false.

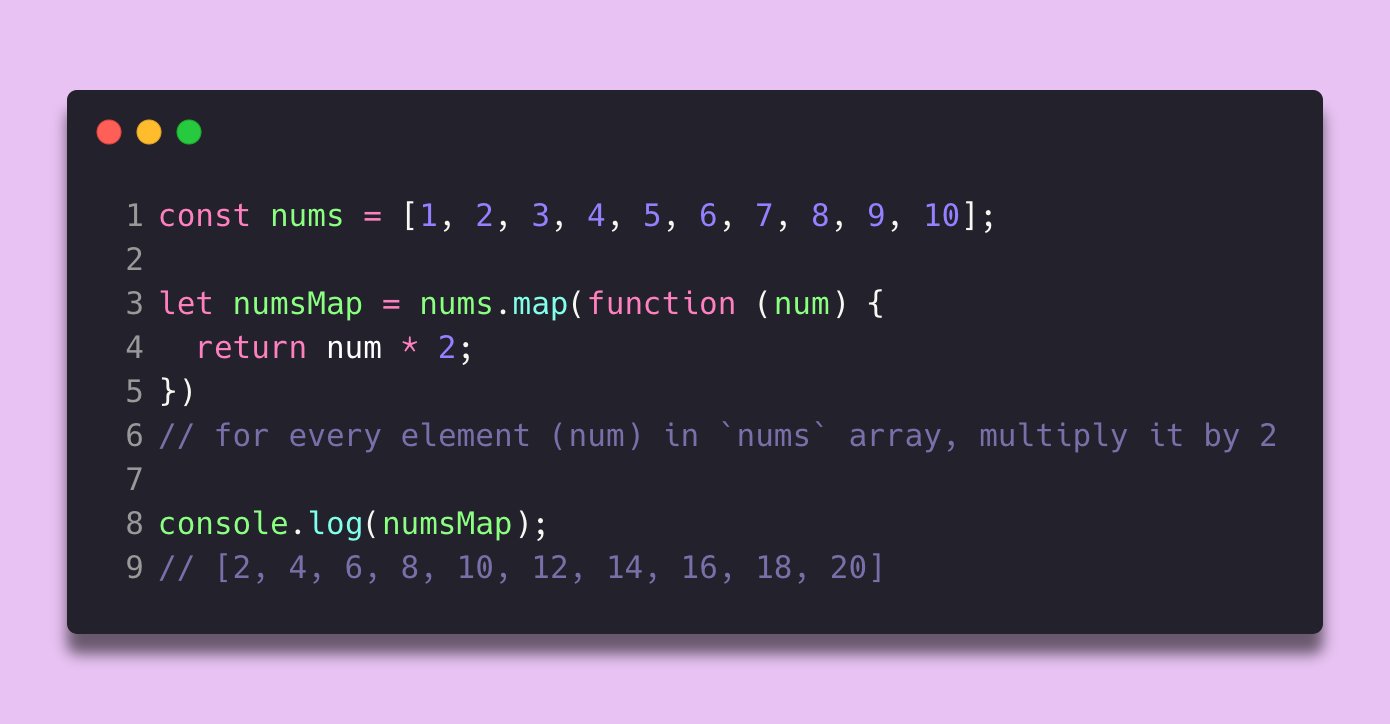
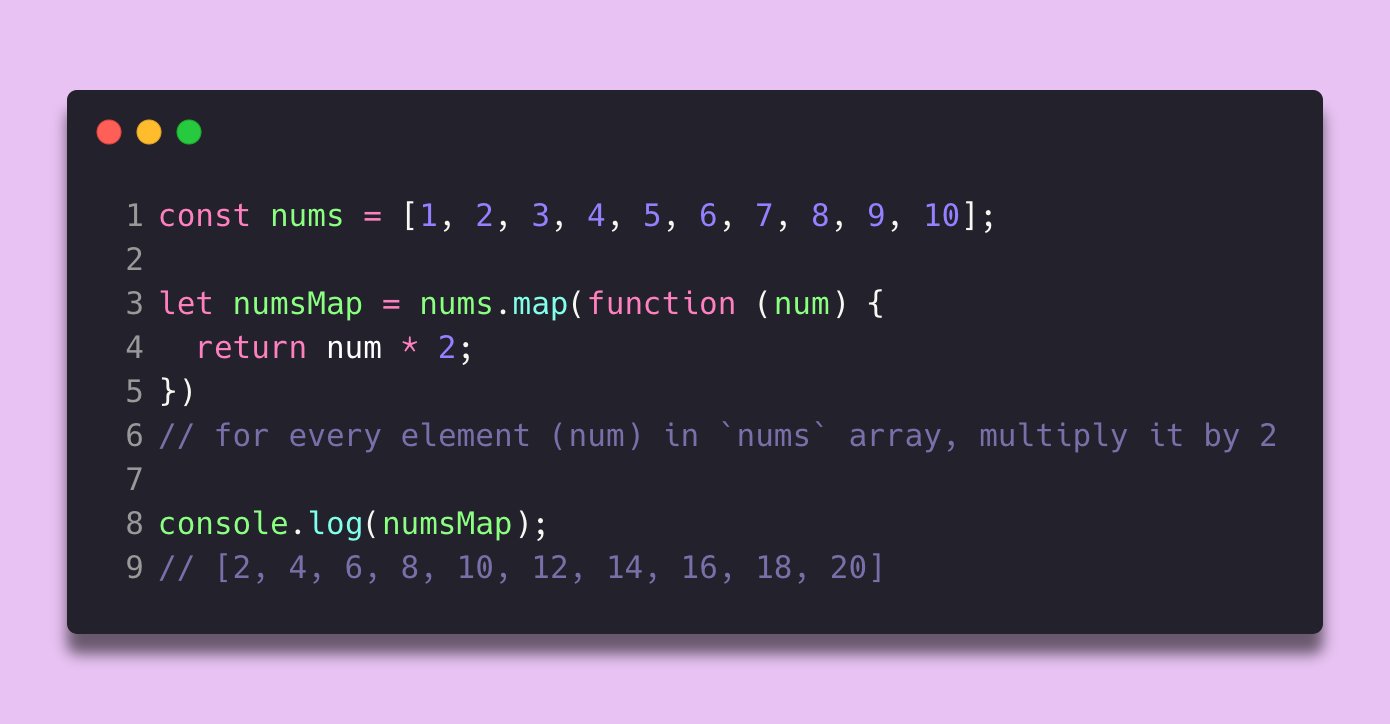
12. map()
map() creates a NEW array with the return value of the callback function called on each element in the array.

13. Array.from()
Array.from() creates a NEW real array from an array-like/iterable object. This is useful when you’re working with DOM, or when you want to use array methods, such as, map(), filter(), etc.

We’ve finally come an end to this blog, I know you probably feel dead AF LOL😂
Thank you for making it this far, and hopefully this blog helps you to remember or have a refresh of JS array methods!!
These array methods arent complete , i will mention other methods in Part 2.
Till then Goodbye, if you have any questions related to these , you can feel free to comment or reach me at twitter. https://twitter.com/thegeekyb0y